一:什么是HTML5:
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改
支持Html5的浏览器包括Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,Opera等;国内的傲游浏览器(Maxthon),以及基于IE或Chromium(Chrome的工程版或称实验版)所推出的360浏览器、搜狗浏览器、QQ浏览器、猎豹浏览器等国产浏览器同样具备支持HTML5的能力
HTML5的设计目的是为了在移动设备上支持多媒体。新的语法特征被引进以支持这一点,如video、audio和canvas 标记。HTML5还引进了新的功能,可以真正改变用户与文档的交互方式
增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性
相比之前的进步:取消了一些过时的HTML4标记,将内容和展示分离,一些全新的表单输入对象,全新的,更合理的Tag,本地数据库,Canvas 对象,浏览器中的真正程序,Html5取代Flash在移动设备的地位
优点:
a) 提高可用性和改进用户的友好体验;
b) 有几个新的标签,这将有助于开发人员定义重要的内容;
c) 可以给站点带来更多的多媒体元素(视频和音频);
d) 可以很好的替代FLASH和Silverlight;
e) 当涉及到网站的抓取和索引的时候,对于SEO很友好;
f) 将被大量应用于移动应用程序和游戏;
g) 可移植性好。
缺点:该标准并未能很好的被Pc端浏览器所支持。因新标签的引入,各浏览器之间将缺少一种统一的数据描述格式,造成用户体验不佳。
未来趋势
a. 移动优先
b. 游戏开发者领衔”主演”
二:HTML5中的新增标签
为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 图形的绘制,多媒体内容,更好的页面结构,更好的形式 处理,和几个api拖放元素,定位,包括网页 应用程序缓存,存储,网络工作者,等。
canvas
标签 描述 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API
多媒体
标签 描述 定义音频内容 定义视频(video 或者 movie) 定义多媒体资源 定义嵌入的内容,比如插件。 为诸如
表单
标签 描述 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 规定用于表单的密钥对生成器字段。 定义不同类型的输出,比如脚本的输出。
语义和结构
HTML5提供了新的元素来创建更好的页面结构:
| 标签 | 描述 |
|---|---|
| 定义页面的侧边栏内容 | |
| 定义页面内容之外的内容。 | |
| 允许您设置一段文本,使其脱离其父元素的文本方向设置。 | |
| 定义命令按钮,比如单选按钮、复选框或按钮 | |
| 用于描述文档或文档某个部分的细节 | |
| 定义对话框,比如提示框 | |
| 标签包含 details 元素的标题 | |
| 规定独立的流内容(图像、图表、照片、代码等等)。 | |
| 定义 |
|
| 定义 section 或 document 的页脚。 | |
| 定义了文档的头部区域 | |
| 定义带有记号的文本。 | |
| 定义度量衡。仅用于已知最大和最小值的度量。 | |
| 定义运行中的进度(进程)。 | |
| 定义任何类型的任务的进度。 | |
| 定义 ruby 注释(中文注音或字符)。 | |
| 定义字符(中文注音或字符)的解释或发音。 | |
| 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 | |
| 定义文档中的节(section、区段)。 | |
| 定义日期或时间。 | |
| 规定在文本中的何处适合添加换行符。 |
三,HTML中移除的标签:
以下的 HTML 4.01 元素在HTML5中已经被删除:
- \<acronym> 字体兼容
- \<applet> java组件
- \<basefont> 字体
- \<big>
- \<center>
- \<dir> 目录
- \<font>
- \<frame>
- \<frameset>
- \<noframes>
- \<strike>
四:HTML中的语义标签
传统页面的标签使用
HTML5页面中的标签使用,如:
1 | <body> |
五:兼容处理:
在不支持HTML5新标签的浏览器里,会将这些新的标签解析成行内元素(inline)对待,所以我们只需要将其转换成块元素(block)即可使用,但是在IE9版本以下,并不能正常解析这些新标签,但是却可以识别通过document.createElement(\’tagName\’)创建的自定义标签,于是我们的解决方案就是将HTML5的新标签全部通过document.createElement(\’tagName\’)来创建一遍,这样IE低版本也能正常解析HTML5新标签了。
处理方式:在实际开发中我们更多采用的是通过检测IE浏览器的版本来加载三方的一个JS库来解决兼容问题(测试在IE下面的兼容性:ieTester软件的使用)
\<script src=\”../js/html5shiv.min.js\”>\</script>
六:HTML5中表单新增的标签
- \<datalist>:与input配合使用:类似于拥有输入功能的下拉列表
\<keygen>:提供一种验证用户数据的可靠方法。在提交表单数据的时候,会生成两个键,一个私钥,一个公钥。私钥存储在本地,公钥发送到服务器。在需要做验证的时候,我们可以从服务器下载一个客户端证书,通过私钥和证书来实现相关的验证操作。
\<meter>:度量器,可用于标示级别
| 属性 | 值 | 描述 |
|---|---|---|
| high | number | 定义度量的值位于哪个点,被界定为高的值。 |
| low | number | 定义度量的值位于哪个点,被界定为低的值。 |
| max | number | 定义最大值。默认值是 1。 |
| min | number | 定义最小值。默认值是 0。 |
| optimum | number | 定义什么样的度量值是最佳的值。如果该值高于 “high” 属性,则意味着值越高越好。如果该值低于 “low” 属性的值,则意味着值越低越好。 |
| value | number | 定义度量的值。 |
- \<output>:用于展示内容,只能展示,不能进行编辑
七:表单新增的属性
- placeholder 占位符
- autofocus 获取焦点
- multiple 文件上传多选或多个邮箱地址
- autocomplete 自动完成,用于表单元素,也可用于表单自身
- form 指定表单项属于哪个form,处理复杂表单时会需要
- novalidate 关闭验证,可用于\<form>标签
- required 验证条件,必填项
- pattern 正则表达式 验证表单
1 | autocomplete:属性规定表单是否应该启用自动完成功能。autocomplete 属性适用于 <form>,以及下面的 input 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。<br> |
八:表单的输入类型
a) email: 输入email格式
b) tel: 手机号码
c) url: 只能输入url格式
d) number: 只能输入数字
e) search: 搜索框
f) range: 范围,可以进行拖动,通过value进行取值
g) color :拾色器,通过value进行取值
h) time :时间
i) date: 日期 不是绝对的
j) datetime: 时间日期
k) month: 月份
l) week: 星期
说明:部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
九:表单新增的事件:
oninput 用户输入内容时触发,可用于移动端输入字数统计
oninvalid 验证不通过时触发
1 | <script> |
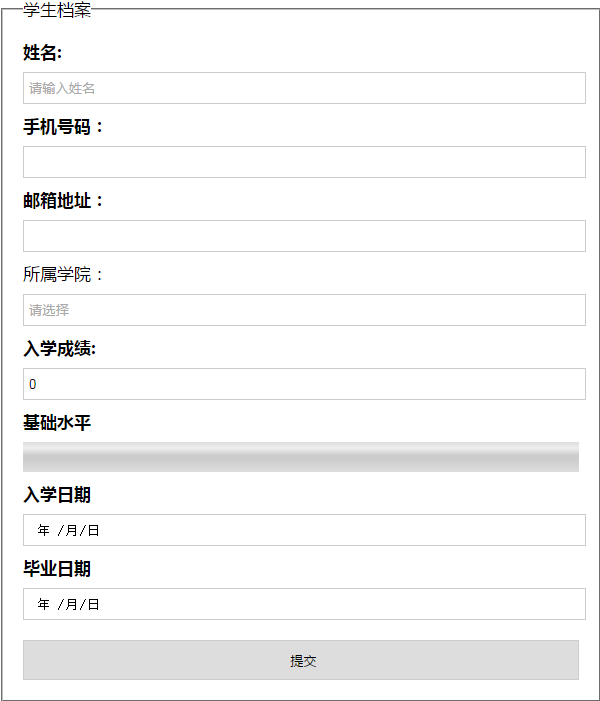
十:新增表单元素和属性的案例
- 效果图:

代码
a. 样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39<style>
*{
margin: 0;
padding: 0;
}
body{
max-width:600px;
margin: 0 auto;
}
form{
width:100%;
}
form fieldset{
padding:20px 20px 10px;
}
form fieldset label{
font-weight:bold;
line-height:20px;
}
form input,
form meter{
width:100%;
margin:10px 0;
display: block;
height:30px;
border: 1px solid #ccc;
padding-left:5px;
}
form meter{
width:100%;
border: none;
padding-left:0;
}
.btn{
width:100%;
height: 40px;
margin-top: 20px;
}
</style>
b. 结构
1 | <body> |
- 说明:
1.\<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。当一组表单元素放到 \<fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
2. legend 元素为 fieldset 元素定义标题(caption)。
十一:多媒体
1.音频播放:audio标签的使用:
a) 属性:
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
|---|---|---|
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
b) 示例:播放音频
1 | <audio src="../mp3/See.mp3" controls autoplay></audio> |
视频播放:video标签的使用
a) 属性:
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
|---|---|---|
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
b) 视频播放
1 | <video src="../mp3/561902ae6ac6e6649.mp4" controls></video> |
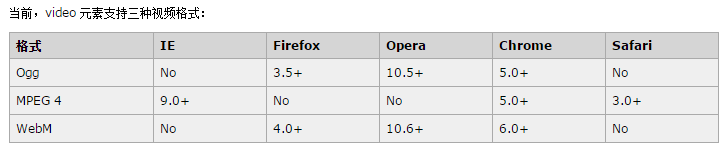
c) 说明:由于版权等原因,不同的浏览器可支持播放的格式是不一样的

十二:DOM扩展:
获取元素:
a. document.getElementsByClassName (\’class\’) 通过类名获取元素,以类数组形式存在。getElementsByTagName
b. document.querySelector(\’selector\’) 通过CSS选择器获取元素,符合匹配条件的第1个元素。
c. document.querySelectorAll(\’selector\’) 通过CSS选择器获取元素,以类数组形式存在。
类名操作:
a. Node.classList.add(\’class\’) 添加class
b. Node.classList.remove(\’class\’) 移除class
c. Node.classList.toggle(\’class\’) 切换class,有则移除,无则添加
d. Node.classList.contains(\’class\’) 检测是否存在class
自定义属性:
a) 在HTML5中我们可以自定义属性,其格式如下data-*=\”\”,例如:data-info=\”我是自定义属性\”,通过Node.dataset[\’info\’] 我们便可以获取到自定义的属性值。
b) 当我们如下格式设置时,则需要以驼峰格式才能正确获取:data-my-name=\”hhy\”,获取Node.dataset[\’myName\’]
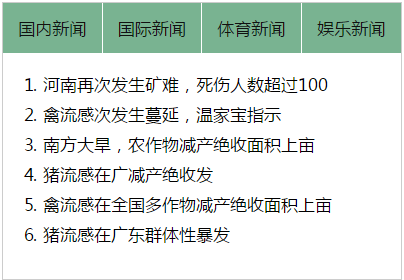
小案例:tab标签页
练习重点:
i. 获取元素的方式
ii. 自定义属性的使用
iii. 类名操作:如添加类样式,移除类样式
效果图

- 结构
1 | <div class="tabs"> |
- js代码
1 | <script> |