从零开始搭建博客第一部分,Github注册及Github Pages建立
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
一:注册Github
1:打开Github首页,点击Sign up 进行注册。
二:Github Pages 静态网页建立
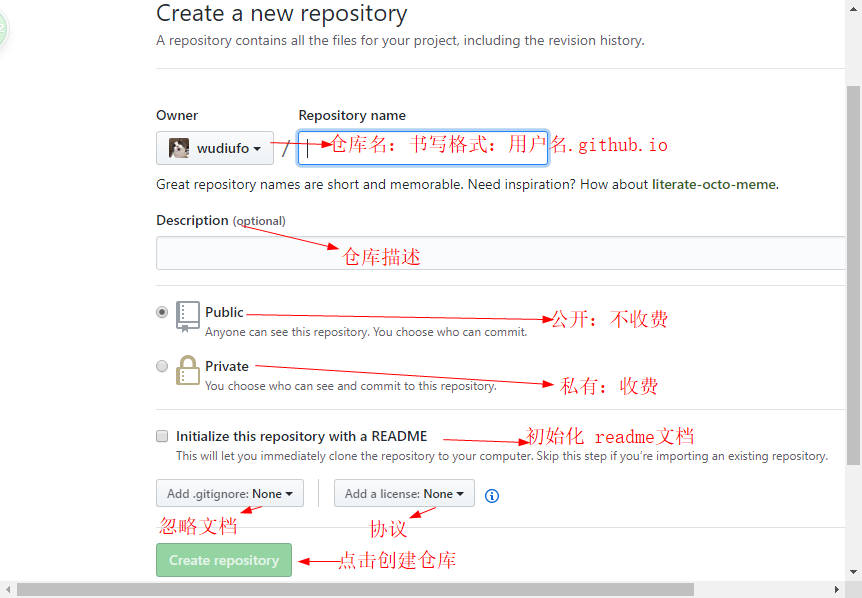
1:在新页面点击 NEW 按钮,创建属于自己的新仓库。

2: 点击 Code
3: 点击 Create new file
4: 输入 index.html,在 Edit new file 书写内容。
5:点击 Commit new file 进行创建。
6:用浏览器打开 用户名.github.io
Github Pages 静态网页建立完成。
三:Hexo博客本地环境安装
1: 安装 Node
2: 安装 Git
4: 初始化 Hexo
电脑中任选盘符新建一个文件夹作为博客网站的根目录,文件名好不要是中文。
空白处右键点击
Git Bash Here
安装 Hexo
1 | $ npm install -g hexo-cli |
等待运行完成后依次输入以下命令
1 | $ hexo init <新建文件夹的名称> |
注意:后续的命令均需要在站点目录下(即文件夹内)使用Git Bash运行。
此时Hexo框架的本地搭建已经完成了。我们来运行一下看看:
命令行依次输入以下命令:
1 | $ hexo clean #清除浏览器缓存 |
浏览器中打开(http://locakhost:4000)或者(127.0.0.1:4000),说明Hexo博客已经成功在本地运行。
四:本地博客发布到Github Pages
1:需要在Github上创建好Github Pages仓库
2:安装将 Hexo 部署到 Git 的插件
在站点目录中运行命令行输入
npm install hexo-deployer-git --save后续还要安装各种插件,实现博客的各种功能。等待插件安装完成
3:将本地目录与Github关联起来
- 命令行输入
1 | $ ssh-keygen -t rsa -C "邮箱地址" |
1: 这里要输入之前注册Github时的邮箱,例如我之前注册用的是 123@qq.com,那命令行就输入ssh-keygen -t rsa -C “123@qq.com“输入后一直回车。
2:打开 C:\Users\ 用户名,文件夹内寻找 .ssh 文件夹
3:文件夹内会有两个文件,一个id_rsa.pub一个id_rsa,用文本方式打开id_rsa.pub,推荐使用Vscode 打开,复制里面的的内容。
4:打开Github 点击右上角的头像 Settings 选择SSH and GPG keys
5:点击
New SSH key将之前复制的内容粘帖到Key的框中。 上面的title 可以随意 点击Add SSH key完成添加。6: 此时回到命令行。 试一下是否跟Github连接成功。命令行输入
ssh -T git@github.com,弹出的内容输入yes,看到出现Hi! You’ve successfully authenticated, but GitHub doesnot provide shell access. 说明链接成功。此处这个 应该是你Github的用户名。
4: 修改Hexo站点的 _config.yml文件
- 进入博客文件夹, 找到
_config.yml博客的配置文件。以后修改博客的样式或内容会多次用到它。
1 | # Hexo Configuration |
1 | # URL 网址 |
- 在文件底部 deploy 添加如下代码:
1 | # Deployment |
5: 保存配置,将生成的本地页面上传至Github
命令行输入
hexo g,此时Hexo会根据配置文件渲染出一套静态页面。完成后输入
hexo d,此时会将之前渲染出的一系列文件上传至Github。
注意:也可以直接输入hexo g -d直接完成渲染和上传。
上传完成后,打开https://<用户名>.github.io查看上传的网页。如果页面变成了之前本地调试时的样子,说明上传以及完成了。没变的话查看一下上传时命令行窗口的信息有没有错误信息,没有的话清除一下浏览器缓存试试。
五:Hexo博客主题安装及Next主题个性化修改
基于Next主题的修改和配置
注意:博客配置文件是指博客根目录下的_config.yml文件,主题配置文件是指/themes/主题名/路径下的_config.yml文件,例如我使用的主题为next主题,主题配置文件为_/themes/next/config.yml。
1:主题选择
- 到 Nexo官网主题页选择喜欢的主题。每个主题配置方法略有不同,建议使用流行主题,推荐Next主题,因为我的博客就是用Next主题搭建的。
2:主题修改
主题安装
博客根目录打开命令行输入
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
- 1:安装完成后,打开 博客配置文件 修改theme 主题:
1 | # Extensions 扩展 |
- 2:修改 主题配置文件 是根目录/themes/next目录下的_config.yml文件。
修改菜单及创建分类页
1:定位到 Hexo 站点目录下,在命令行输入如下命令:
1
$ hexo new page tags
新建出标签页
同样的道理,开启分类页的时候要输入
hexo new page categories来新建出分类页。2:设置页面类型:编辑刚新建的页面,将页面的类型设置为 tags ,主题将自动为这个页面显示标签云。页面内容如下:
1 | --- |
- 3:修改 主题配置 文件下的menu项:
1 | menu: |
修改主题风格
- Next自带四种主题风格,可以在主题配置文件搜索Scheme项,将需要的风格前的#去掉,注意只能开启一个风格。
1 | # Scheme Settings |
设置作者头像
编辑主题配置文件,搜索修改字段 avatar, 值设置成头像的链接地址。可以设置成在线的图片地址。也可以把图片放在本地。
本地设置:放置在source/images目录下,设置为url: /images/avatar.jpg
1 | # Sidebar Avatar |
设置作者昵称与站点描述
1 | # Site 网站 |
设置代码高亮主题
- NexT 使用 Tomorrow Theme 作为代码高亮,共有5款主题供你选择。 NexT 默认使用的是 白色的 normal 主题,可选的值有 normal,night, night blue, night bright, night eighties:

- 编辑主题配置文件,更改 highlight_theme 字段,将其值设定成你所喜爱的高亮主题,例如:
1 | # Code Highlight theme |
侧边栏社交链接
- 侧栏社交链接的修改包含两个部分,第一是链接,第二是链接图标。 两者配置均在 主题配置文件 中。
1 | # Social Links. |
- 设定链接的图标,对应的字段是 social_icons。其键值格式是 匹配键: Font Awesome 图标名称, 匹配键 与上一步所配置的链接的 显示文本 相同(大小写严格匹配),图标名称 是 Font Awesome 图标的名字(不必带 fa- 前缀)。 enable 选项用于控制是否显示图标,你可以设置成 false 来去掉图标。
1 | social_icons: |
开启打赏功能
- 越来越多的平台(微信公众平台,新浪微博,简书,百度打赏等)支持打赏功能,付费阅读时代越来越近,特此增加了打赏功能,支持微信打赏和支付宝打赏。 只需要 主题配置文件 中填入 微信 和 支付宝 收款二维码图片地址 即可开启该功能。
1 | # Reward |
注意:将保存的图片放到 /source/images/图片名称
修改打赏字体不闪动
鼠标一指就疯狂抖动。
修改文件next/source/css/_common/components/post/post-reward.styl,然后注释其中的函数#QR > div:hover p函数即可。css文件注释用/ 和 / 包裹代码即可。
1 | #QR > div:hover p { |
- 这个post-reward.styl文件是跟按钮及图片相关的,如果需要修改关于打赏的其他属性,例如按钮大小,样式,图片大小等,都可以修改post-reward.styl文件实现。
开启友情链接 or 侧边栏推荐阅读
主题配置文件 中搜索links_title字段,修改links_icon、links_title、links_layout、links四个字段的内容实现自定义风格。
link_icon是title前面的图标,用法跟之前的社交链接的图标用法是一样的, 用Font Awesome图标。
links_title为标题,如果是作为友情链接使用,可以设置为
links_title: 友情链接
在links字段设置友情链接名字及链接这个模块的自由度比较高,可以用来放置友情链接,也可以放置推荐阅读。
1 | # Blog rolls |
hexo生成博文插入图片显示不出来
- 把主页配置文件_config.yml 里的
post_asset_folder:这个选项设置为true - 在hexo的目录下执行
npm install https://github.com/CodeFalling/hexo-asset-image --save(需要等待一段时间)。 - 完成安装后用hexo新建文章
hexo new "文章标题"的时候会发现_posts目录下面会多出一个和文章名字一样的文件夹。 - 只要使用
就可以插入图片。其中[]里面不写文字则没有图片标题。
文章左侧的目录如何弄出来?
- 1、首先在你的markdown文件里面要有标题,所谓标题就是例如这种一级标题(#),二级标题(##),三级标题(###)的。
- 2、在主题的_config文件里面,将toc的enable设置为true就ok了,默认的目录是有序号的,如果你不想要序号,你需要把number置为false 。
设置 RSS
- NexT 中 RSS 有三个设置选项,满足特定的使用场景。 更改 主题配置 文件,设定 rss 字段的值:
- false:禁用 RSS,不在页面上显示 RSS 连接。
- 留空:使用 Hexo 生成的 Feed 链接。 你可以需要先安装 hexo-generator-feed 插件。
- 安装方法:根目录下命令行输入
npm install hexo-generator-feed --save - 具体的链接地址:适用于已经烧制过Feed的情形。
建议直接使用插件,比较省事。
设置网站图标
- 在EasyIcon中分别找一张(16 16与32 32)的ico图标,或者去别的网站下载或者制作,并将图标名称改为favicon16.ico与favicon32.ico。
- 把图标放在/themes/next/source/images或者放在根目录的/source/images文件夹里。
- 在 主题配置文件 内搜索favicon字段,把 small、medium字段的地址修改为/images/favicon16.ico 与 /images/favicon32.ico。
实现全站及文章字数统计及阅读时长
- 根目录命令运行:
1 | npm install hexo-symbols-count-time --save |
- 博客配置文件底部添加如下内容,保存。
1 | # 1,实现全站及文章数字统计及阅读时长 |
添加顶部加载条
- 根目录打开命令行,输入如下命令:
1 | git clone https://github.com/theme-next/theme-next-pace themes/next/source/lib/pace |
- 然后主题配置文件搜索pace字段,修改pace: false为pace: true即可开启加载条功能,修改下方的pace-theme字段还可以修改加载条的样式。
1 | # Progress bar in the top during page loading. |
自定义鼠标样式
- 打开themes/next/source/css/_custom/custom.styl,在里面写下如下代码:
1 | // 鼠标样式 |
在EasyIcon中找一张16 * 16的ico图,放在/source/images/中,修改上述代码中的链接为/images/xxx.ico,如果不放在本地的话,可以把图片放在图床,直接替换链接即可。
第一行的链接是默认状态下的鼠标样式,第二行的是鼠标按下时的样式。
1 | // 鼠标样式 |
实现点击出现桃心 以及 爆炸效果
- 在/themes/next/source/js/src下新建文件love.js并填入如下代码:
1 | !function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document); |
或建一个叫fireworks.js的文件并写入如下代码:
1 | ;function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}; |
- 打开themes/next/layout/_layout.swig,在上面写下如下代码:
1 | {% if theme.fireworks && not theme.love %} |
- 在 主题配置文件 最下方加入如下代码:
1 | # Fireworks and love |
注意:fireworks是爆炸效果,love是心形效果。两个不能同时开。
修改网页底部的小图标
- 在 主题配置文件 搜索footer字段,修改下方的icon字段下的name字段。name字段后的名字是 Font Awesome 图标的名字(不必带 fa- 前缀)。
1 | footer: |
去掉页面底部的强力驱动信息及设置备案信息
- 主题配置文件搜索copyright字段,修改powered下的enable字段的true为false即可去掉强力驱动部分的内容
1 | # If not defined, will be used `author` from Hexo main config. |
添加动态背景
注意:尽量不要添加,耗费资源较大,加载速度非常慢
- 1.根目录打开命令行,输入:
1 | $ git clone https://github.com/theme-next/theme-next-canvas-nest themes/next/source/lib/canvas-nest |
- 2.主题配置文件搜索canvas-nest字段,enable项设置为true。
1 | # Canvas-nest |
3.其他配置项说明:
color :线条颜色, 默认: ‘0,0,0’;三个数字分别为(R,G,B)
- opacity: 线条透明度(0~1), 默认: 0.5
- count: 线条的总数量, 默认: 150
- zIndex: 背景的z-index属性,css属性用于控制所在层的位置, 默认: -1
- onmobile:是否在手机端显示。
增加波浪背景动画
- 根目录打开命令行,输入:
1 | git clone https://github.com/theme-next/theme-next-three themes/next/source/lib/three |
- 主题配置文件搜索three_waves字段,设置为true
1 | # Internal version: 1.0.0 |
three_waves、canvas_lines、canvas_sphere三个的效果各不相同,可以自己尝试一下选一个喜欢的。
添加静态背景
- 打开
博客根目录/themes/next/source/css/_custom/custom.styl文件,编辑如下:
1 | // Custom styles. |
博客主页自定义样式修改
打开
博客根目录/themes/next/source/css/_custom/custom.styl文件:用 css 语言修改自己想要的主页样式就可以
在右上角实现fork me on github按钮
- 最新的Next主题已经内置了增加右上角的Fork me on github按钮功能,只需要在主题配置文件搜索github_banner字段,去掉前面的#,把||前面的github链接替换成自己的即可。
1 | # Follow me on GitHub banner in right-top corner. |
||后的参数为按钮的title,为鼠标指在按钮上时显示的文本。
增加回到顶部按钮及显示当前浏览进度
- 主题配置文件搜索b2t字段,将b2t字段的false修改为true即可,(注意此功能只能用于Pisces和Gemini主题)。
1 | # Back to top in sidebar (only for Pisces | Gemini). |
修改顶部菜单与下方信息栏的间隙大小
- 主题配置文件搜索offset字段,将offset的像素数大小设置为需要的值,默认为12。
1 | # Sidebar offset from top menubar in pixels (only for Pisces | Gemini). |
网站标题栏背景颜色
- 打开 themes/next/source/css/_custom/custom.styl ,在里面写下如下代码:
1 | // 网站标题栏背景颜色 |
为博客加上萌萌的动图
- 首先安装插件,根目录命令行输入:
1 | $ npm install --save hexo-helper-live2d |
- 主题配置文件最下方添加如下代码:
1 | # Live2D |
更多设置可以查看官方文档
添加DaoVoice 实现在线联系
- 本功能可以实现在线留言,作者会收到邮件,如果绑定了微信,作者还会收到微信通知。
- 首先到DaoVoice注册一个Daovioce账号。
- 注册完成后会进到DaoCloud,重新访问连接即可。进到Daovoice面板,点击左侧边栏的应用设置– 安装到网站。在下方的代码中会看到app_id: “xxxx”字样。
- 打开 themes/next/layout/_partials/head/head.swig 文件中最下方加入如下代码:
1 | {% if theme.daovoice %} |
- 在主题配置文件 _config.yml,添加如下代码:
1 | # DaoVoice |
回到Daovoice控制面板,点击聊天设置可以对聊天图标的颜色及位置进行设置。
最后到右上角选择管理员,微信绑定,可以绑定你的微信号。这样收到消息后可以通过小程序进行回复。
主页文章添加阴影效果
- 打开\themes\next\source\css_custom\custom.styl,加入如下代码:
1 | // 主页文章添加阴影效果 |
- 可以自行修改代码来修改阴影效果
增加本地搜索功能
- 首先安装插件,根目录命令行输入:
1 | $ npm install hexo-generator-searchdb --save |
- 编辑博客配置文件,新增以下内容到任意位置:
1 | search: |
- 主题配置文件搜索local_search字段,设置enable为true
1 | # Local search |
添加图片懒加载
- 博客根目录打开命令输入
1 | $ git clone https://github.com/theme-next/theme-next-jquery-lazyload themes/next/source/lib/jquery_lazyload |
- 然后在配置文件中搜索 lazyload,将其修改为true
1
2
3# Added switch option for separated repo in 6.0.0.
# Dependencies: https://github.com/theme-next/theme-next-jquery-lazyload
lazyload: true
添加评论
添加方法
- 在来必力的官网上注册账号。
- 在此处获取data-uid。
- 打开NexT主题的配置文件—config中,搜索livere_uid,将livere_uid前面的#号去掉,将id填写到livere_uid:后面。
1 | # Support for LiveRe comments system. |
代码块复制功能
前言
为了提高博客代码块的用户体验,仅仅代码高亮还不行,最好还能一键复制代码。故此文将讲述Hexo Next主题博客的代码块复制功能配置。
下载
需要下载 clipboard.js
提供下载:(推荐用这个)
- 将下载的文件存到如下目录:(相对目录为工程目录,没有目录则创建)
.\themes\next\source\lib\zclip\clipboard.min.js
导入
- 新建文件
custom.js,目录如下:(相对目录为工程目录)
\themes\next\source\js\src\custom.js
修改 custom.js为如下内容:
1 | //此函数用于创建复制按钮 |
配置
- 新建文件
custom.swig,目录:.\themes\next\layout_custom\custom.swig(相对目录为工程目录)
1 | <script type="text/javascript" src="/lib/zclip/clipboard.min.js"></script> |
- 修改文件
_layout.swig,目录:\themes\next\layout\_layout.swig(相对目录为工程目录)
添加如下代码:
1 | <!doctype html> |
向文件中 </body> 前一行插入文件引用,如第 15 行效果。
1 | {% include '_custom/custom.swig' %} |
在主题配置文件
_config.yml中找到以下代码:将enable修改为true,show_result修改为true
1 | codeblock: |
六:Hexo撰写文章
一、创建文章
- 在站点文件夹中打开git bash,输入如下命令创建文章,其中title为文章的标题:
1 | hexo new "title" |
- 此时就会在source/_post文件夹中创建了一个文件,命名为:title.md,而这个文件就是将要发布到网站上的原始文件,记录文章内容,以下我们将要在这个文件中写下我们的第一篇博客
二、编写文章(基于Markdown)
推荐大家一款简洁易用的markdown编辑器 Typora,点击下载。
1.模板设置
- 当我们使用命令 hexo new “title” 去创建我们的文章时,Hexo会根据/scaffolds/post.md文件对新建文件进行初始化,换言之,/scaffolds/post.md文件就是创建新文章的模板,所以我们可以修改它来适应自己的写作习惯,一个简单的示例如下:
1 | --- |
2.头部设置
- 在博客文章的开头会有对文章的说明文字,叫做文章头部,文章的头部除了可以设置文章标题、书写日期等基础信息外,还可以对文章添加标签、分类等,一个简单的示例如下:
1 | --- |
注意,属性和属性值之间必须有一个空格,否则会解析错误
3.首页显示
1.在Hexo框架博客的首页会显示文章的内容(默认显示文章的全部内容),如果当文章太长的时候就会显得十分冗余,所以我们有必要对其进行精简,只需在文章中使用
<!--more-->标志,表示只会显示标志前面的内容2.推荐使用:
在主题配置文件中找到
auto_excerpt,将enable变为true,代码如下:1
2
3
4
5# Automatically Excerpt. Not recommend.
# Please use <!-- more --> in the post to control excerpt accurately.
auto_excerpt:
enable: true
length: 150 #长度可自由调节
三,顶部统计每篇文章阅读次数
在主题配置文件中查找busuanzi_count,将其按照如下方式修改:
1 | # Show Views/Visitors of the website/page with busuanzi. |
七,生成sitemap站点地图
百度+谷歌都无法搜索到我的博客 不能忍
1.先确认博客是否被收录
在百度或者谷歌上面输入下面格式来判断,如果能搜索到就说明被收录,否则就没有。
1
site:写你要搜索的域名 # site:wudiufo.github.io
2.创建站点地图文件
站点地图是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知Google和其他搜索引擎。搜索引擎网页抓取工具会读取此文件,以便更加智能地抓取您的网站。
- 先安装一下,打开你的hexo博客根目录,分别用下面两个命令来安装针对谷歌和百度的插件:
1 | npm install hexo-generator-sitemap --save |
在博客根目录的_config.yml中添加如下代码:
1
2
3
4
5
baidusitemap:
path: baidusitemap.xml
sitemap:
path: sitemap.xml执行以下命令,编译你的博客
1
$ hexo g
在你的博客根目录的public下面发现生成了sitemap.xml以及baidusitemap.xml就表示成功了
- 执行
hexo s看站点地图是否生成
3.让百度,360和谷歌收录我们的博客
验证网站
在百度和360,谷歌上分别搜索:
1 | site:写你要搜索的域名 # site:wudiufo.github.io |
- 其中的域名换成你的博客域名,如果此前没有进行过操作,应该是搜不到的,并且搜索出来的结果含有搜索引擎提交入口
分别进入搜索引擎提交入口,添加域名,选择验证网站,有3种验证方式,本文推荐采用HTML标签验证
这里演示百度站长平台
打开Hexo主题配置文件,添加以下两行:
1 | google_site_verification: #索引擎提供给你的HTML标签的content后的字符串 |
还有其他搜索引擎,自行添加
然后运行:
1 | hexo clean && hexo generate |
然后点击验证,就可以通过验证了
4,百度自动推送
将
主题配置文件中的baidu_push设置为true,然后将/next/layout/_scripts文件夹下面的baidu-push.swig文件中的 `` 替换为百度提供的自动推送代码,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14<script>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
5.谷歌收录我们的博客
谷歌操作比较简单,就是向Google站长工具提交sitemap
登录Google账号,添加了站点验证通过后,选择站点,之后在抓取——站点地图——添加/测试站点地图


