一:CSS3简介:
如同人类的的进化一样,CSS3是CSS2的”进化”版本,在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷 动画 圆角 阴影 边框图片 …
Css当js用
Js当后台语言用
二:CSS3现状:
浏览器支持程度差,需要添加私有前缀(移动端)
a. requestFullScreen
b. webkitRequestFullScreen
c. mozRequestFullScreen
d. msRequestFullScreen
e. oRequestFullScreen
2、移动端支持优于PC端
3、不断改进中
4、应用相对广泛
三:选择器:
CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。CSS3选择器与jQuery中所提供的绝大部分选择器兼容
- 属性选择器:
a) E[attribute] 表示存在attr属性即可;
div[class]
b) E[attr=val] 表示属性值完全等于val;
div[class=mydemo]
c) E[attr*=val] 表示的属性值里包含val字符并且在”任意”位置;
div[class*=mydemo]
d) E[attr\^=val] 表示的属性值里包含val字符并且在”开始”位置;
div[class\^=mydemo]
e) E[attr\$=val] 表示的属性值里包含val字符并且在”结束”位置;
div[class\$=demos]
伪类选择器-伪元素选择器:
a. 之前学习的:a:hover a:link a:active a:visited
b. 以某元素相对于其父元素或兄弟元素的位置来获取无素的结构伪类
f) E:first-child:查找E这个元素的父元素的第一个子元素E
g) E:last-child:最后一个子元素
h) E:nth-child(n): 第n个子元素,计算方法是E元素的全部兄弟元素
i) E:nth-last-child(n): 同E:nth-child(n) 相似,只是倒着计算
j) E:nth-child(even): 所有的偶数
k) E:nth-child(odd): 所有的奇数
l) E:nth-of-type(n):指定类型
m) E:empty 选中没有任何子节点的E元素,注意,空格也算子元素
n) E:target 结合锚点进行使用,处于当前锚点的元素会被选中
o) 重点说明:n遵循线性变化,其取值0、1、2、3、4、... 但是当n\<=0时,选取无效
p) 案例代码:
1 | /*第一个li元素*/ |
c. n可是多种形式:nth-child(2n)、nth-child(2n+1)、nth-child(-n+5)等
伪元素选择器:
a) 重点:E::before、E::after
是一个行内元素,需要转换成块:display:block float:** position:
必须添加content,哪怕不设置内容,也需要content:””
E:after、E:before 在旧版本里是伪类,在新版本里是伪元素,新版本下E:after、E:before会被自动识别为E::after、E::before,按伪元素来对待,这样做的目的是用来做兼容处理
E::before: 定义在一个元素的内容之前插入content属性定义的内容与样式
E::after: 定义在一个元素的内容之后插入content属性定义的内容与样式
注意:
IE6、IE7与IE8(怪异模式Quirks mode)不支持此伪元素
CSS2中 E:before或者E:after,是属于伪类的,并且没有伪元素的概念,CSS3中 提出伪元素的概念 E::before和E::after,并且归属到了伪元素当中,伪类里就不再存在E:before或者 E:after伪类
b) E::first-letter文本的第一个字母或字(不是词组)
c) E::first-line 文本第一行
d) E::selection 可改变选中文本的样式
四:颜色设置: 11111111 00000000 0-255
HTML5中添加了一些新的颜色的表示方式
1.RGBA:说得简单一点就是在RGB的基础上加进了一个通道Alpha。RGBA在RGB的基础上多了控制alpha透明度的参数。以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A参数,取值在0~1之间,不可为负值。RGBA比元素设置CSS的透明度更好,因为单独的颜色可以在不影响整个元素的透明度,他不会影响到元素其他的属性,比如说边框,字体同时也不会影响到其他元素的相关透明度
a) 语法:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数| 百分数
A:透明度。取值0~1之间
b) 使用示例:
1 | div{ |
- HSLA(H,S,L,A):
a) 此色彩模式与HSL相同,只是在HSL模式上新增了Alpha透明度
b) 语法:
H:Hue(色调,色相)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 – 360,过渡为:(红橙黄绿青蓝紫红)
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%,50%是平衡值
A:Alpha透明度。取值0~1之间。
c) 示例
1 | span{ |
3.关于透明度的补充说明:
a) opacity只能针对整个盒子设置透明度,子盒子及内容会继承父盒子的透明度
b) transparent 不可调节透明度,始终完全透明
c) 使用rgba 来控制颜色,相对opacity ,不具有继承性
五:文本(shadow阴影):
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。这样在不使用图片时能给文字增加质感
- 语法:
text-shadow : none | \<length> none | [\<shadow>, ] * \<shadow> 或none | \<color> [, \<color> ]*
也就是:
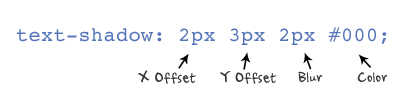
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
a. \<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
b. \<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离
c. \<color>:指定阴影颜色,也可以是rgba透明色。
d. 图示:

- 说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色
- 一些效果案例代码:
1 | .demo{ |
六:盒模型:
1.在默认情况下,CSS设置的盒子宽度仅仅是内容区的宽度,而非盒子的宽度。同样,高度类似。真正盒子的宽度(在页面呈现出来的宽度)和高度,需要加上一些其它的属性。例如:
a) padding + border + width = 盒子的宽度
b) padding + border + height = 盒子的高度
很明显,这不直观,很容易出错,造成网页中其它元素的错位。
2. CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变
a) content-box:对象的实际宽度等于设置的width值和border、padding之和
b) border-box: 对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度
3.浏览器的兼容性:
IE8及以上版本支持该属性,Firefox 需要加上浏览器厂商前缀-moz-,对于低版本的IOS和Android浏览器也需要加上-webkit-
七:边框圆角
border-radius可以通过值来定义样式相同的角,也对每个角分别定义
1.值的说明:
border-radius:*px: 将创建四个大小一样的圆角
border-radius:*px *px *px *px: 四个值分别表示左上角、右上角、右下角、左下角
border-radius:*px *px:第一个值表示左上角、右下角;第二个值表示右上角、左下角
border-radius:*px *px *px:第一个值表示左上角;第二个值表示右上角、左下角;第三个值表示右下角
2.单个圆角的设置:除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
* border-top-left-radius
* border-top-right-radius
* border-bottom-right-radius
* border-bottom-left-radius
这四个属性都可以同时设置1到2个值。如果设置1个值,表示水平半径与垂直半径相等。如果设置2个值,第一个值表示水平半径,第二个值表示垂直半径
3.补充:创建两个值的非对称圆角还有一种书写方式:如border-radius:20px/10px;表示在水平方向上20px,在垂直方向上10px;具体说明如下:可分别设置长、短半径,以”/“进行分隔,遵循”1,2,3,4”规则,”/“前面的1~4个用来设置横轴半径(分别对应横轴1、2、3、4位置 ),”/“后面1~4个参数用来设置纵轴半径(分别对应纵轴1、2、3、4位置 )
4.示例代码:
1 | div{ |
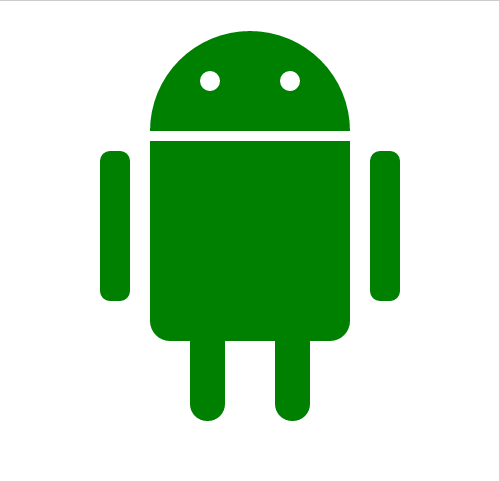
八:案例:android机器人
- 效果:

- Div结构:
1 | <div class="content"> |
- 样式:主要使用伪元素选择器
1 | <style> |
九:边框阴影:
box-shadow 属性向边框添加一个或多个阴影。
语法:box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
- 属性值说明:
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。值越大,阴影的扩散面积越大 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
在添加阴影的时候,最好考虑到不同浏览器的兼容
案例示例:
1 | /*为item添加边框阴影*/ |
十:边框图片
功能:将图片规定为包围 div 元素的边框
a. 定义和用法: border-image 属性是一个简写属性,用于设置以下属性
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
b. 属性说明:
| 值 | 描述 |
|---|---|
| border-image-source | 用在边框的图片的路径。 |
| border-image-slice | 图片边框向内偏移—裁切。 |
| border-image-width | 图片边框的宽度。 |
| border-image-outset | 边框图像区域超出边框的量。 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 |
案例:任意拉伸的按钮:通过一个按钮的背景图片制作出任意大小的按钮,实现背景填充效果:
- 效果:

- 代码:
1 | .downLoad{ |


